VS Code редакторын веб-бағдарламалау үшін қолданамыз
-
 qwerty
qwerty
- Бағдарламалау / 9 ақпан 2016, 14:25
- 2916
VS Code (Visual Studio Code) — Microsoft шығарған, салыстырмалы түрде жас, жаңа мәтіндік редактор. Ол да Atom секілді Chromium негізінде жасалған, бірақ өзіне тән көптеген мүмкіндіктері бар. Мысалыға, IntelliSense.
Visual Studio редакторының екі жаңартылулар бағыты бар — stable және insiders. Біріншісінде тек тұрақты нұсқалар, екіншісі әр апта сайын жаңартылады, сондықтан да қателіктер көптеп кездеседі, бірақ сонымен бірге соңғы пайда болған мүмкіндіктерді қолдану мүмкіндігі бар. Insiders нұсқасын мына сілтемеден жүктеп алуға болады немесе редактор баптауларында update.channel-ді «insiders» деп өзгертсеңіз де жеткілікті.
Қазіргі кезде редакторда толыққанды JSX қолдауын алу үшін, аздап бір-екі әрекеттер жасауға тура келеді, яғни келесі қосымшаларды орнатамыз:
JS is JSX overwrite
ESLint
Соңғы қосымшаның орнына XO қосымшасын да орнатуға болады.
Егер сіз ESLint қосымшасын таңдаған болсаңыз, жоба папкасында .eslintrc файлы болуы керек. Оның ішінде келесі нәрселер жазылуы қажет:
Барлығын дұрыс жасаған болсаңыз JSX ешқандай қатесіз ерекшеленеді:

Стиль файлдары литері үшін stylelint қосымшасын пайдалануға кеңес беремін. Ол «бекенд» ретінде PostCSS пайдаланады. Яғни, PostCSS қолдайтын кез-келген css файлды қосымша да қолдайды.

Редакторда stylelint-ті іске қосу үшін тағы да баптауларға барып, келесі кодты жазуға тура келеді:
Dart — AngularJS фанаттарының арасында кең тараған бағдарламалау тілі
Flow — flowtype үшін арналған қосымша, flowtype ол facebook жасап шығарған статикалық тип-тексергіш. Егер сіз жобаңызға типизация қосқыңыз келсе, бірақ TypeScript пайдаланғыңыз келмесе, осы қосымша пайдалы болады.
Handlebars — handlebars шаблондарына арналған
HTMLLint — тағы да AngularJS бағдарламалаушыларына және верстальшиктеріне пайдалы қосымша, демо нұсқасын htmlhint.com сайтынан қарауға болады
Smarty — PHP-ге арналған ескі шаблонизатор
Stylus — Stylus үшін арналған тағы бір қосымша, егер stylelint ұнамай қалған болса
Swig — javascript шаблонизаторы, мысалы, Mean.JS жобасында пайдаланылады
Twig — PHP әлеміндегі кең таралған шаблонизаторды қолдауға арналған қосымша. Көбінесе Symfony жобаларында пайдаланылады.
XML Tools — XML/XSLT тілдерінде көп жазатын бағдарламалаушылар үшін пайдалы қосымша
Мен снипет-плагиндерді онша ұната бермеймін. Бірақ, егер сіз, керісінше, фанаты болсаңыз онда Visual Studio Marketplace бетінде сізді көптеген снипеттер күтіп тұр.
Align
Ерекшеленген мәтінді форматтайды

Beautify
jsbeautifier.org сайтына арналған интерфейс, егер онша емес JS-кодтарды жиі форматтайтын болсаңыз қажет болады.
Bookmarks
Қатарларды еске сақтап қалып, кейін қайтып келуге көмектесетін қосымша.


Color Highlight
HTML-түстерді көрсетіп тұрады.

Dash
Dash-пен интеграция

Debugger for Chrome
Google Chrome дебагерімен немесе соның протоколын қолдайтын басқа да дебагерлермен интеграция.

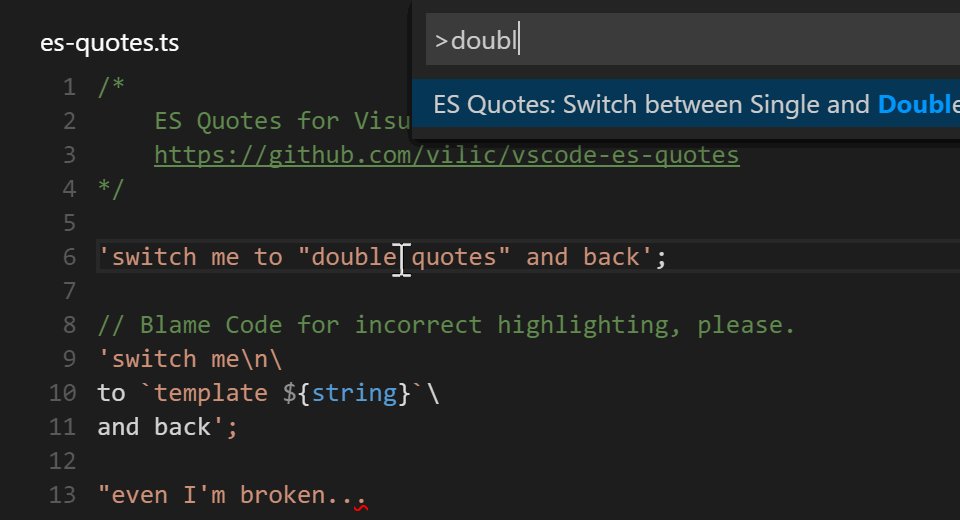
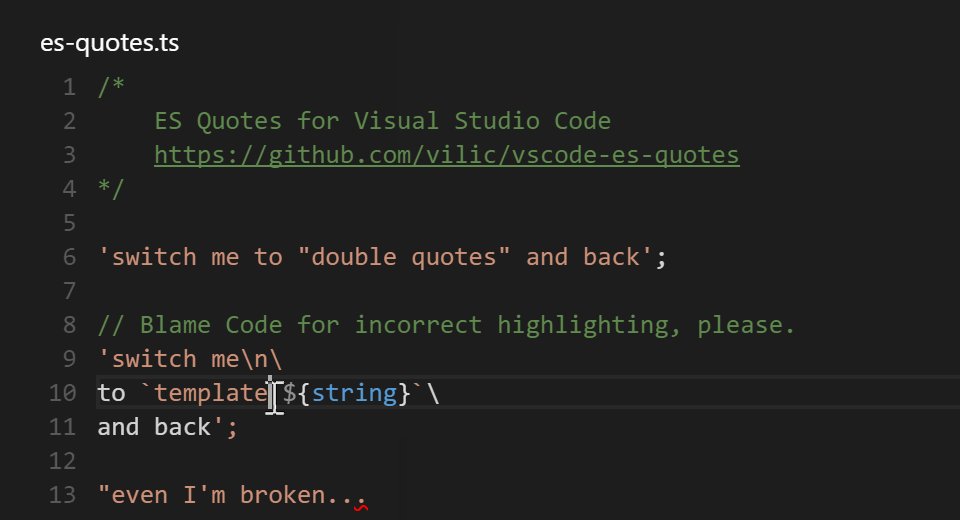
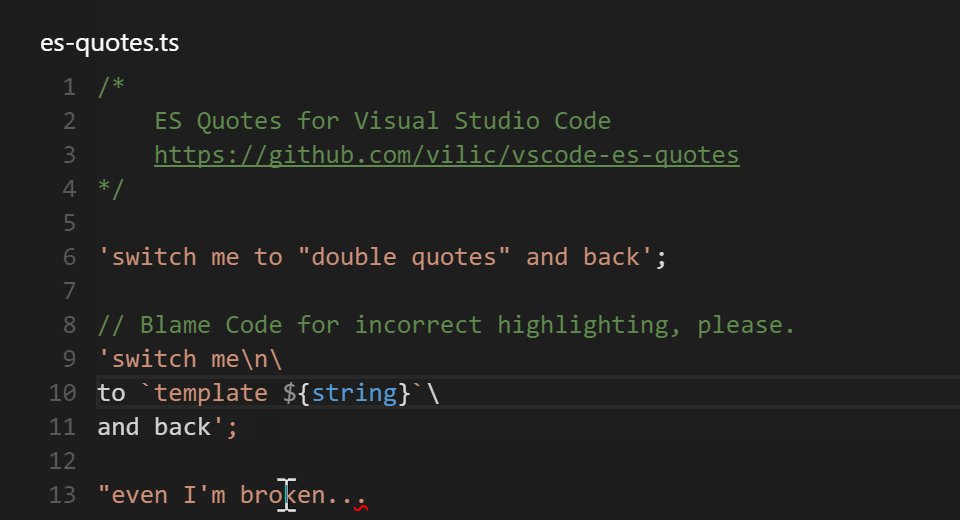
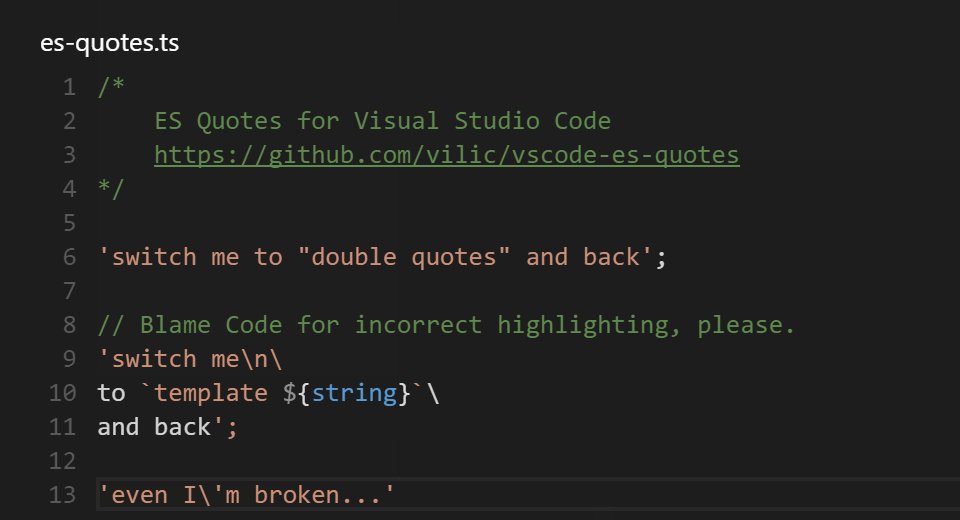
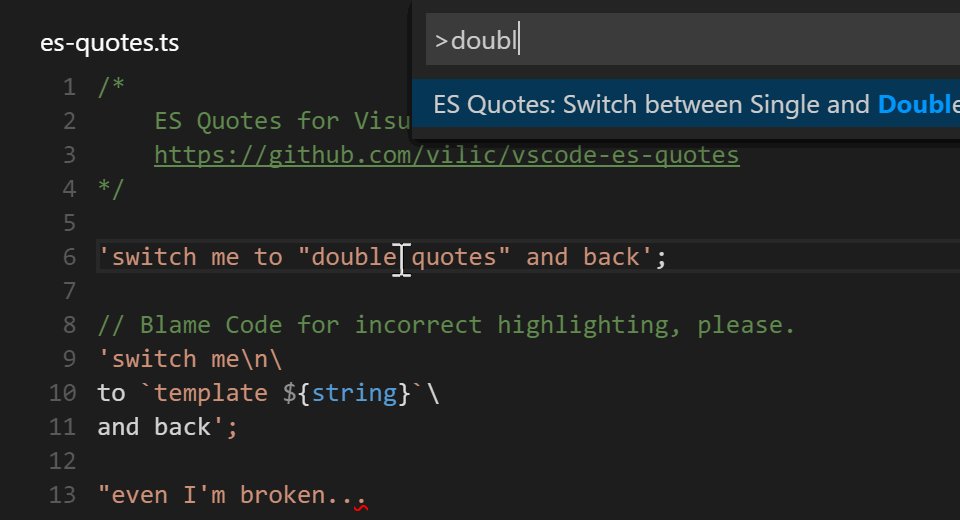
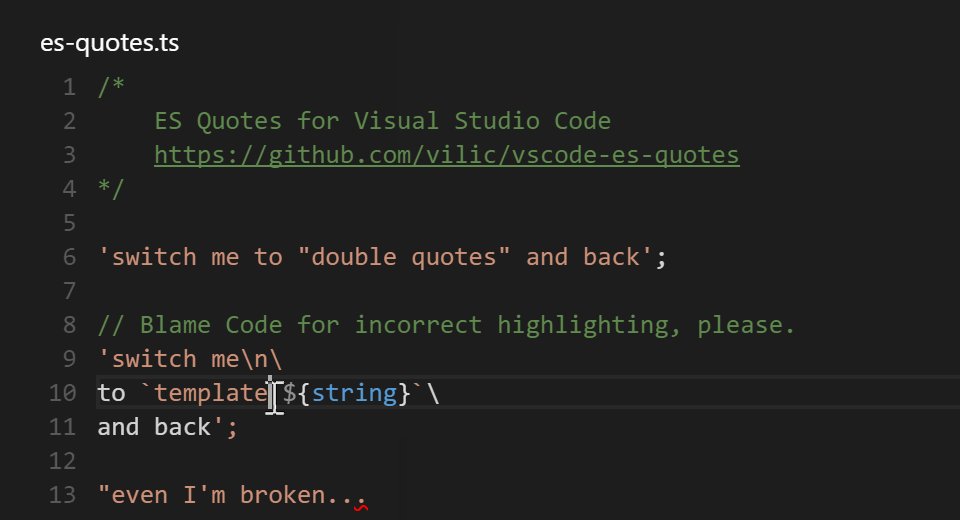
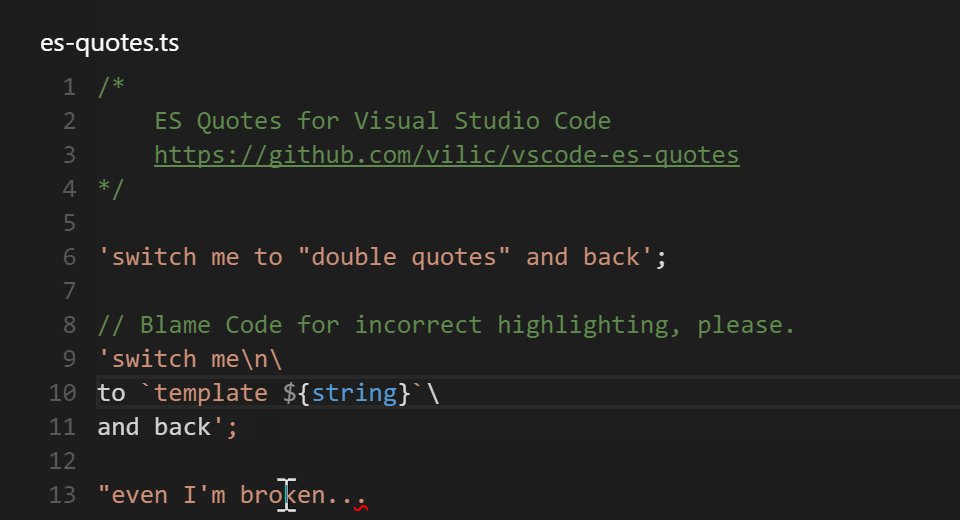
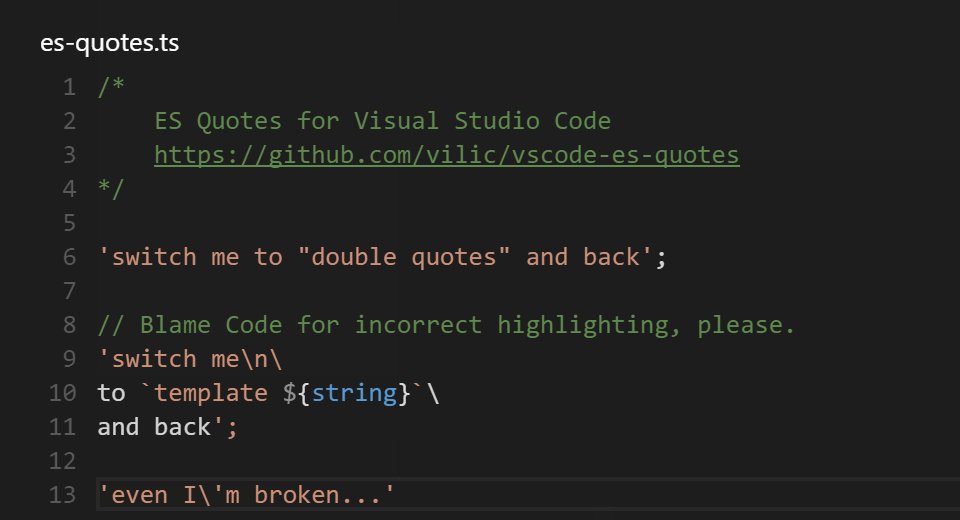
ECMAScript Quotes Transformer
Тырнақшаларды ES қатар литералдарына айналдырады

ftp-sync
Файлдарды автоматты түрде ftp протоколы арқылы синхронизация жасау

Project Manager
VS Code үшін жобалар менеджері

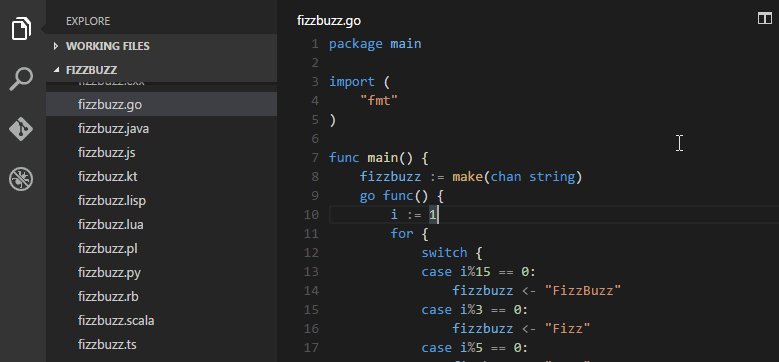
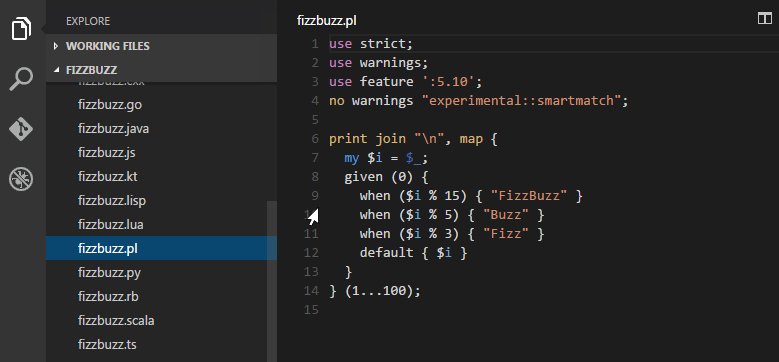
Runner
Срипттерді редактордан іске қосуға мүмкіндік береді

Өкінішке орай VS Code интерфейсін өзгерту мүмкін емес. Бірақ кодтарға арналған көптеген темалар бар.
Base16 Ocean Kit
Base16 Ocean Dark — Sublime Spacegray темасынан конверттелген

Сілтеме

Сілтеме

VS Code-да ыстық батырмаларды өзгерту өте оңай. Ол үшін мынаны ашсаңыз жеткілікті Code > Preferences > Keyboard Shortcuts. Мысалы (keybindings.json файлында):
Cіз мұнда өзіңізге қажетті нәрселерді таба алдыңыз деп үміттенемін. Егер редактормен енді танысып жатқан болсаңыз, танысу сәтті болады деген үміттемін :).
Біз github-та VS Code редакторына арналған пайдалы қосымшалар мен ресурстар тізімін жасап шықтық: awesome-vscode. Егер сіздің де бөліскіңіз келген ақпараттарыңыз болса Pull Request күтеміз.
түпнұсқа.
Stable vs Insiders
Visual Studio редакторының екі жаңартылулар бағыты бар — stable және insiders. Біріншісінде тек тұрақты нұсқалар, екіншісі әр апта сайын жаңартылады, сондықтан да қателіктер көптеп кездеседі, бірақ сонымен бірге соңғы пайда болған мүмкіндіктерді қолдану мүмкіндігі бар. Insiders нұсқасын мына сілтемеден жүктеп алуға болады немесе редактор баптауларында update.channel-ді «insiders» деп өзгертсеңіз де жеткілікті.
React және JSX
Қазіргі кезде редакторда толыққанды JSX қолдауын алу үшін, аздап бір-екі әрекеттер жасауға тура келеді, яғни келесі қосымшаларды орнатамыз:
JS is JSX overwrite
ESLint
Соңғы қосымшаның орнына XO қосымшасын да орнатуға болады.
Егер сіз ESLint қосымшасын таңдаған болсаңыз, жоба папкасында .eslintrc файлы болуы керек. Оның ішінде келесі нәрселер жазылуы қажет:
{
"ecmaFeatures": {
"jsx": true
}
}
Барлығын дұрыс жасаған болсаңыз JSX ешқандай қатесіз ерекшеленеді:

CSS, LESS, SCSS және Stylus
Стиль файлдары литері үшін stylelint қосымшасын пайдалануға кеңес беремін. Ол «бекенд» ретінде PostCSS пайдаланады. Яғни, PostCSS қолдайтын кез-келген css файлды қосымша да қолдайды.

Редакторда stylelint-ті іске қосу үшін тағы да баптауларға барып, келесі кодты жазуға тура келеді:
{
"stylelint.enable": true
}
Қандай тіл пайдаланатындығыңызға байланысты тағы да басқа пайдалы қосымшалар тізімі
Dart — AngularJS фанаттарының арасында кең тараған бағдарламалау тілі
Flow — flowtype үшін арналған қосымша, flowtype ол facebook жасап шығарған статикалық тип-тексергіш. Егер сіз жобаңызға типизация қосқыңыз келсе, бірақ TypeScript пайдаланғыңыз келмесе, осы қосымша пайдалы болады.
Handlebars — handlebars шаблондарына арналған
HTMLLint — тағы да AngularJS бағдарламалаушыларына және верстальшиктеріне пайдалы қосымша, демо нұсқасын htmlhint.com сайтынан қарауға болады
Smarty — PHP-ге арналған ескі шаблонизатор
Stylus — Stylus үшін арналған тағы бір қосымша, егер stylelint ұнамай қалған болса
Swig — javascript шаблонизаторы, мысалы, Mean.JS жобасында пайдаланылады
Twig — PHP әлеміндегі кең таралған шаблонизаторды қолдауға арналған қосымша. Көбінесе Symfony жобаларында пайдаланылады.
XML Tools — XML/XSLT тілдерінде көп жазатын бағдарламалаушылар үшін пайдалы қосымша
Снипеттер
Мен снипет-плагиндерді онша ұната бермеймін. Бірақ, егер сіз, керісінше, фанаты болсаңыз онда Visual Studio Marketplace бетінде сізді көптеген снипеттер күтіп тұр.
Пайдалы қосымшалар
Align
Ерекшеленген мәтінді форматтайды

Beautify
jsbeautifier.org сайтына арналған интерфейс, егер онша емес JS-кодтарды жиі форматтайтын болсаңыз қажет болады.
Bookmarks
Қатарларды еске сақтап қалып, кейін қайтып келуге көмектесетін қосымша.


Color Highlight
HTML-түстерді көрсетіп тұрады.

Dash
Dash-пен интеграция

Debugger for Chrome
Google Chrome дебагерімен немесе соның протоколын қолдайтын басқа да дебагерлермен интеграция.

ECMAScript Quotes Transformer
Тырнақшаларды ES қатар литералдарына айналдырады

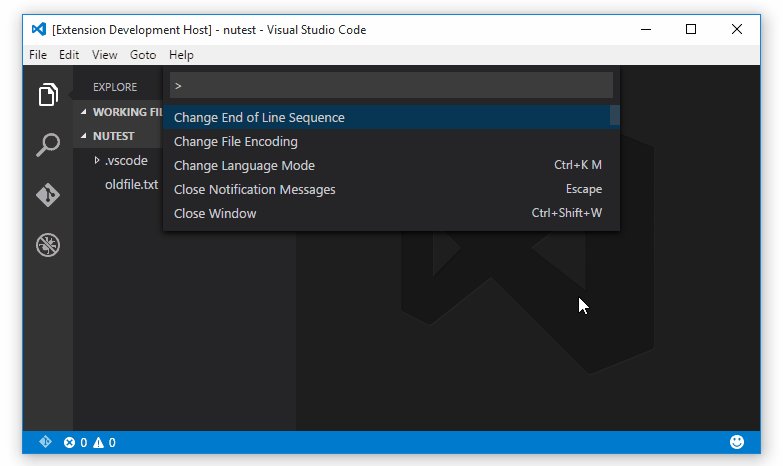
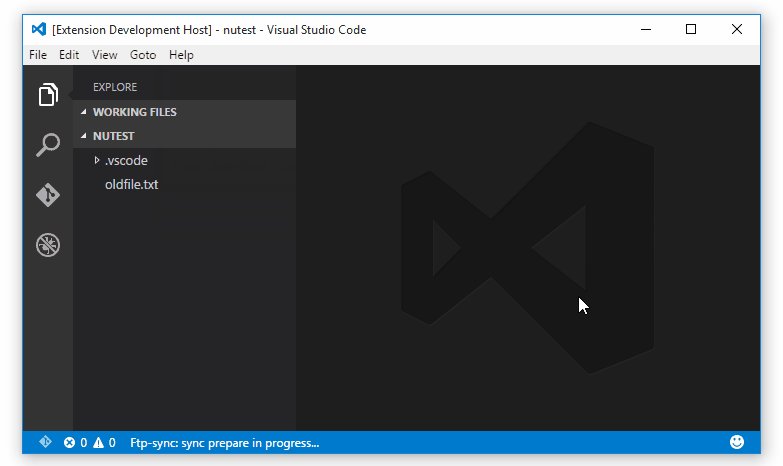
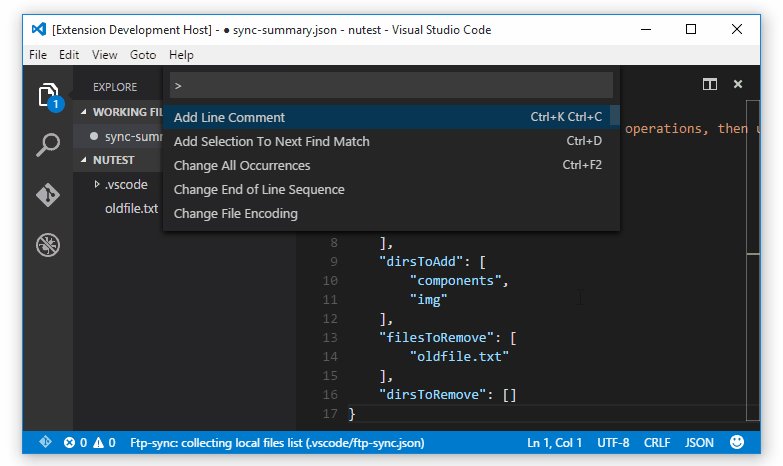
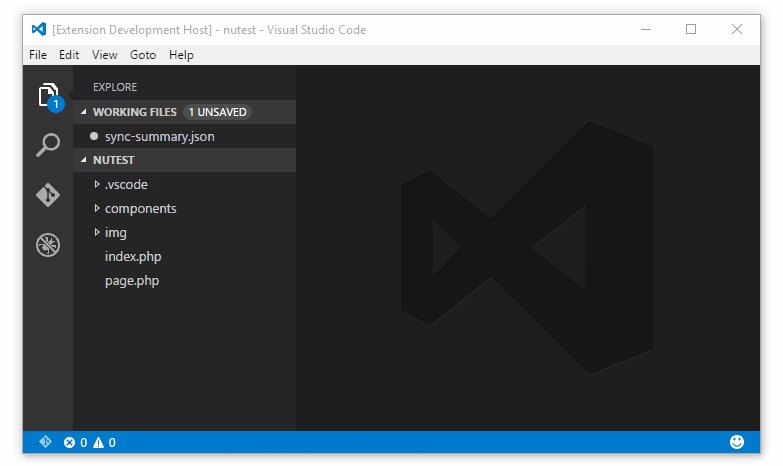
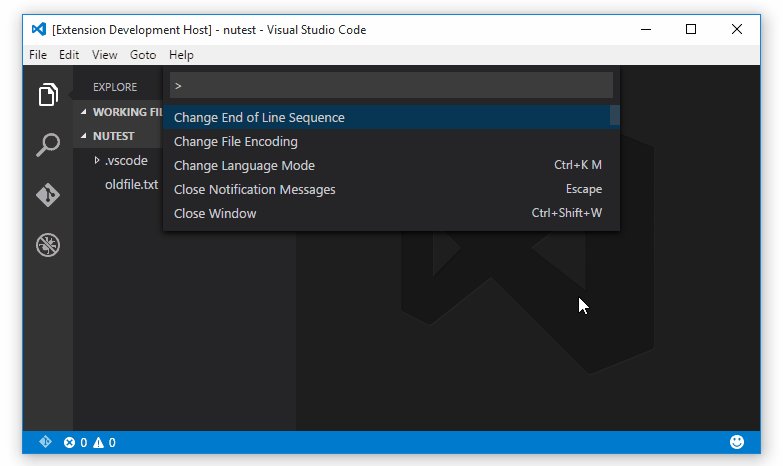
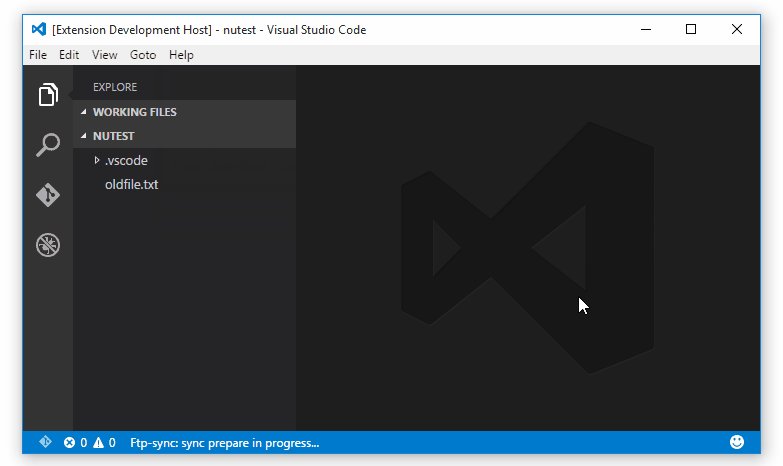
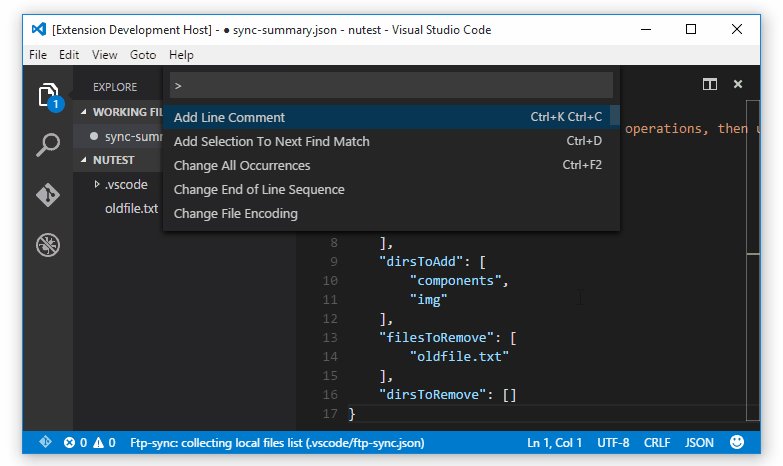
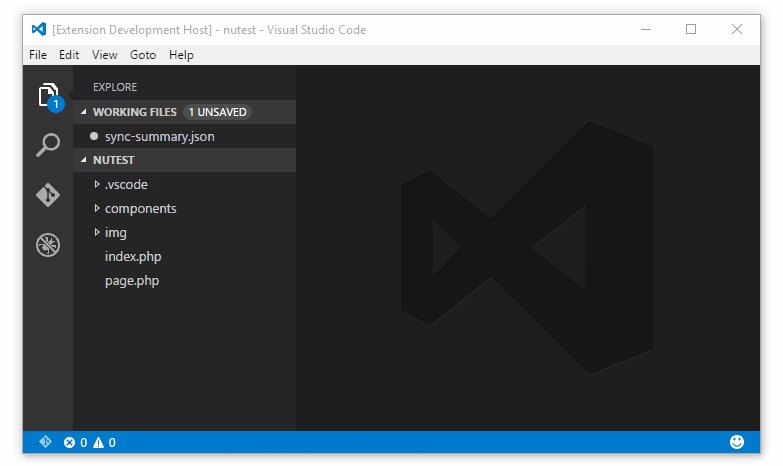
ftp-sync
Файлдарды автоматты түрде ftp протоколы арқылы синхронизация жасау

Project Manager
VS Code үшін жобалар менеджері

Runner
Срипттерді редактордан іске қосуға мүмкіндік береді

Беткөрініс темалары
Өкінішке орай VS Code интерфейсін өзгерту мүмкін емес. Бірақ кодтарға арналған көптеген темалар бар.
Base16 Ocean
Base16 Ocean Kit
Base16 Ocean Dark — Sublime Spacegray темасынан конверттелген

Material-theme
Сілтеме

Seti
Сілтеме

Ыстық батырмалар
VS Code-да ыстық батырмаларды өзгерту өте оңай. Ол үшін мынаны ашсаңыз жеткілікті Code > Preferences > Keyboard Shortcuts. Мысалы (keybindings.json файлында):
[
{ "key": "tab", "command": "editor.action.indentLines",
"when": "editorTextFocus" },
{ "key": "shift+tab", "command": "editor.action.outdentLines",
"when": "editorTextFocus" }
]
Қорытынды
Cіз мұнда өзіңізге қажетті нәрселерді таба алдыңыз деп үміттенемін. Егер редактормен енді танысып жатқан болсаңыз, танысу сәтті болады деген үміттемін :).
Біз github-та VS Code редакторына арналған пайдалы қосымшалар мен ресурстар тізімін жасап шықтық: awesome-vscode. Егер сіздің де бөліскіңіз келген ақпараттарыңыз болса Pull Request күтеміз.
түпнұсқа.
-
+1