Сіз білуіңіз қажет Chrome бағдарламаушылар құралдарының 15 мүмкіндігі
Қазіргі кезде Google Chrome веб бағдарламалаушылар арасындағы ең кең тараған браузер. Әр алты аптада жаңартылып тұратын және әрқашан дамып тұратын мықты бағдарламалаушылар құралдарына ие бұл браузер сізде міндетті түрде болуы қажет. Сіздердің көпшілігіңізге Chrome бағдарламалаушылар құралдарындағы js-ті debug жасау, стильдерді өңдеу, консоль деген секілді мүмкіндіктері белгілі шығар. Бірақ, біз бұл жолы олар туралы емес, көпшілік біле бермейтін мүмкіншіліктерін қарастырамыз.
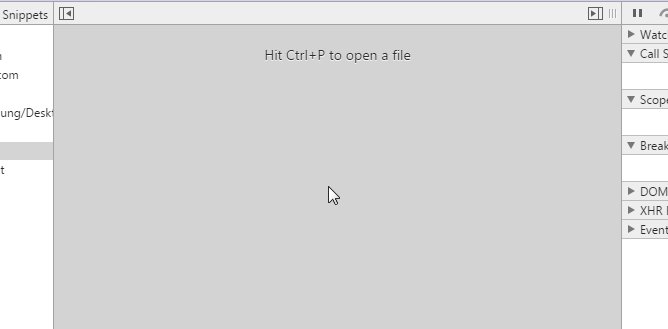
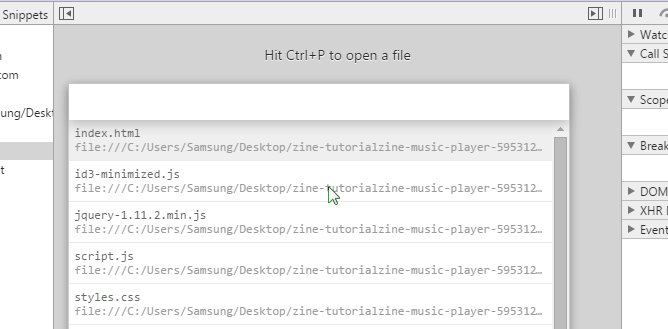
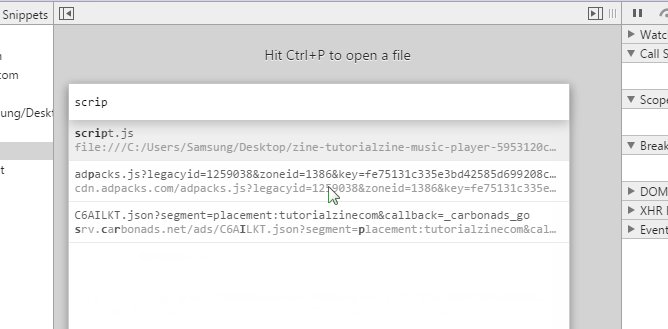
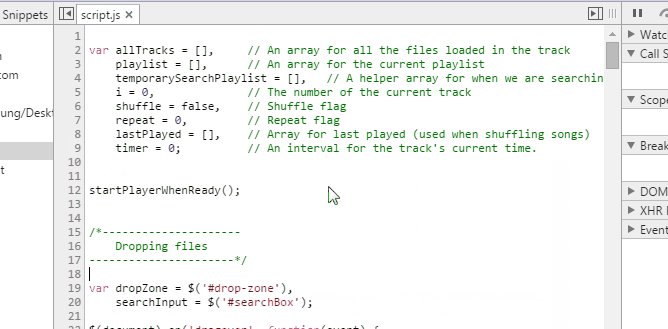
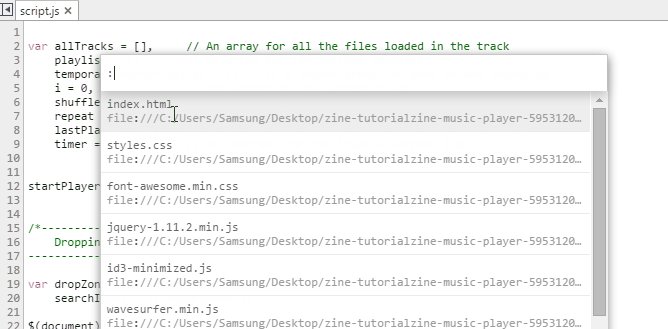
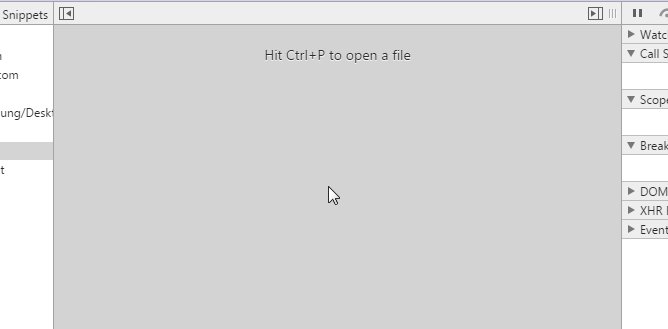
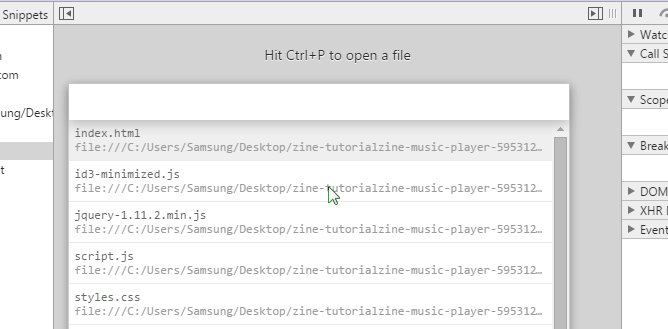
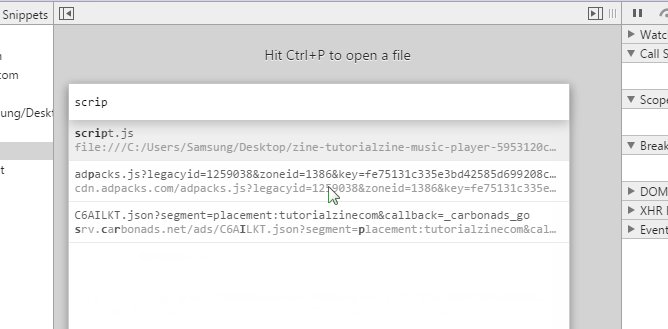
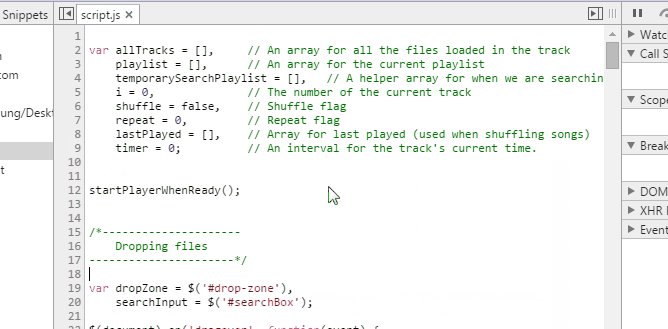
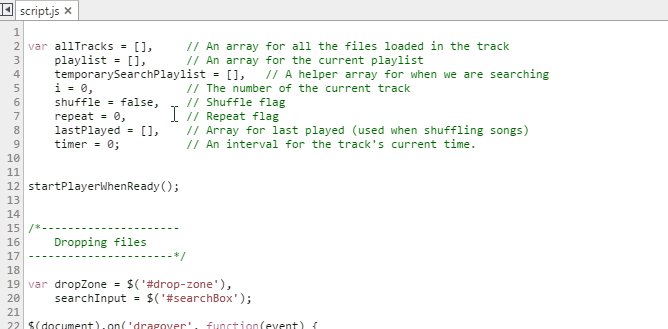
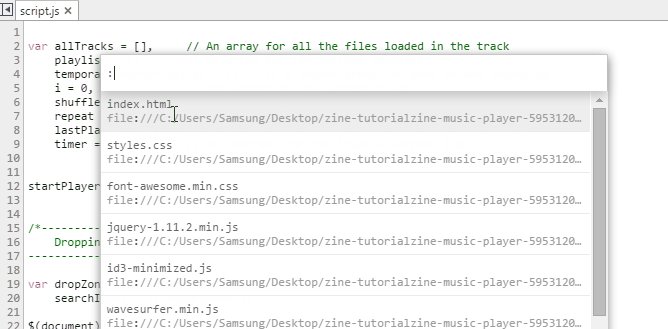
Егер сіз осыған дейін Sublime Text редакторын пайдаланған болсаңыз, онда «Go to anything» функциясынсыз өмір сүре алмасаңыз керек. Сізді онда Chrome Devtools-та дәл соған ұқсас функцияның бар екенін айтып қуантайын. Ctrl+P (Егер Mac болса Cmd+P) батырмасын бассаңыз бағдарламашы панелі ашылады, ол жерден сіз жобадағы кез-келген файлды жылдам аша аласыз.

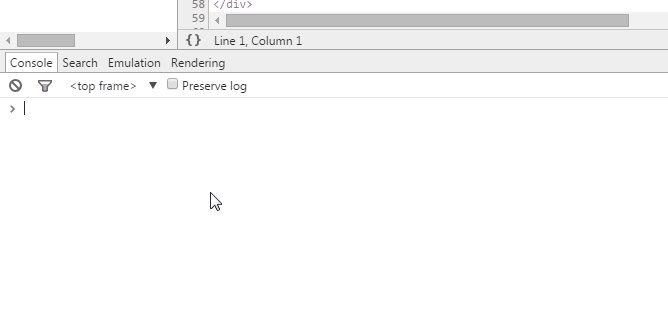
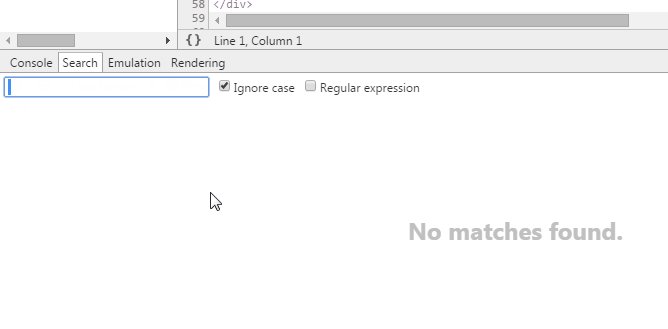
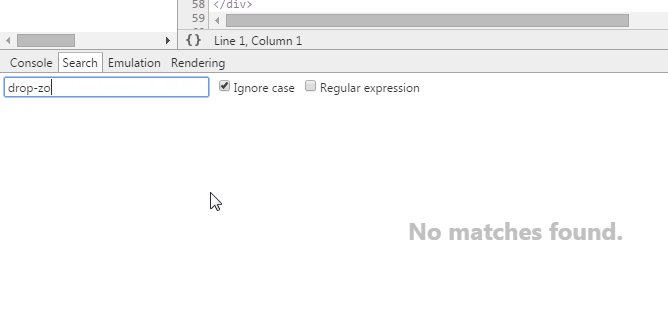
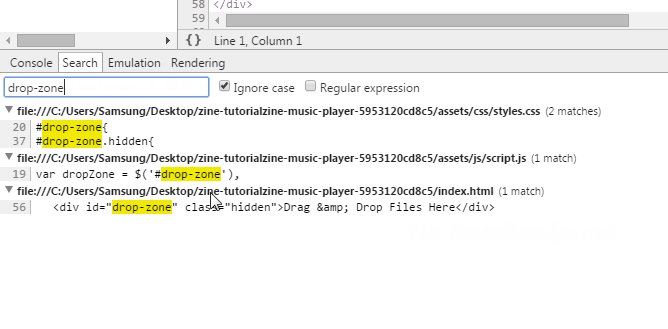
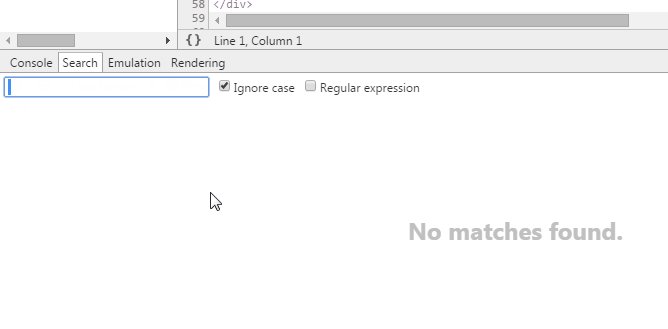
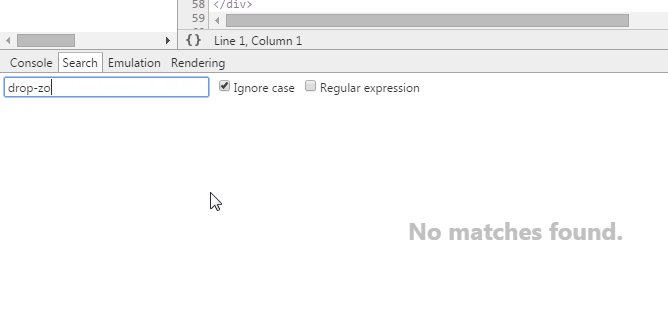
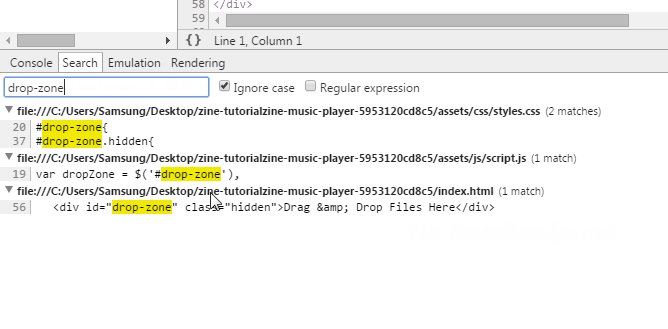
Егер сізге кодтардың ішінде бір нәрсе табу керек болса ше? Беттегі барлық файлдар ішінде іздеу жасау үшін Ctrl + Shift + F (Cmd + Opt + F) батырмасын басыңыз. Бұл іздеу әдісінде сіз regular expressions-ты да пайдалана аласыз.

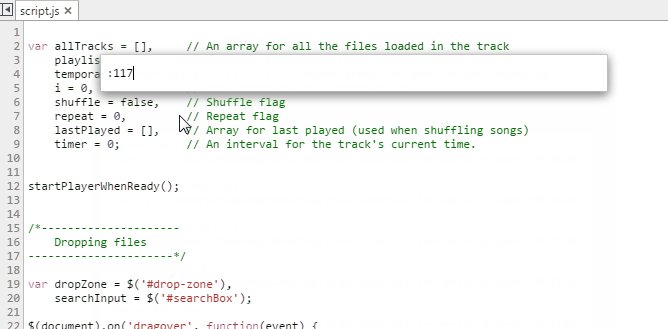
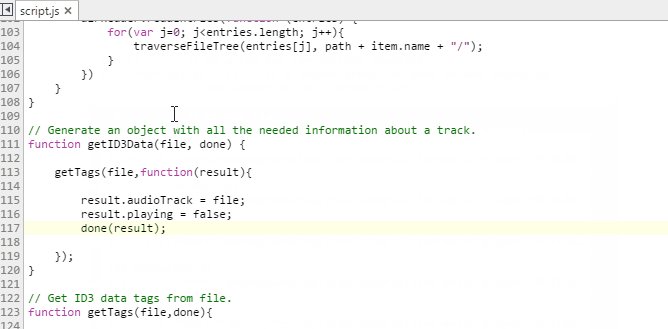
Файлды Sources бөлімінде ашқан соң оның кез-келген қатарына номері бойынша өте аласыз. Ол үшін Ctrl + G (немесе Mac болса Cmd + L) батырмасын басып қатар нөмерін ендіреміз.

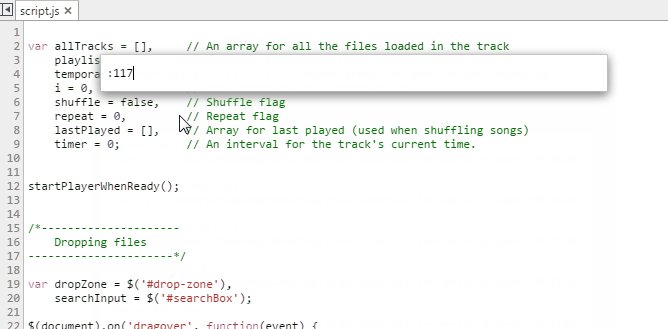
Тағы бір әдіс Ctrl+O батырмасын басу, бірақ онда мәтін орнына: «және» қатар номерін енгізу қажет.
Консольда DOM-мен жұмыс жасау үшін көптеген пайдалы функциялар мен айнымалылар бар:
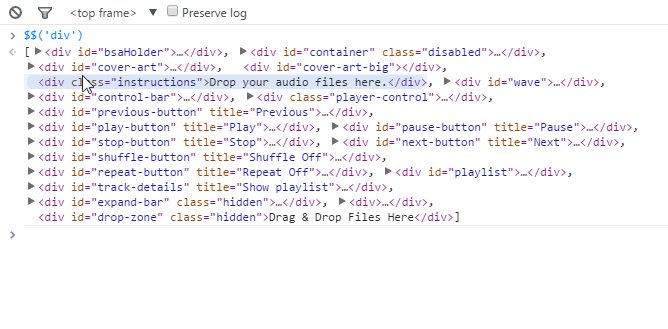
$() — document.querySelector() эквиваленті. CSS селекторға сәйкес келетін бірінші элементті қайтарады, мысалы, $ ('DIV') беттегі бірінші DIV элементін қайтарады.
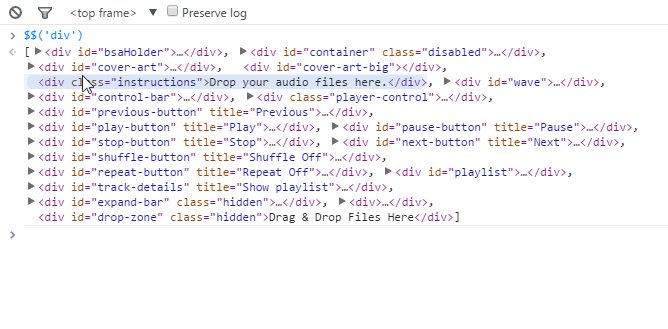
$$ () — document.querySelectorAll() эквиваленті. CSS селекторға сәйкес келетін элементтер тізімін қайтарады.
$0 — $4 — Elements бөлімінде таңдаған элементтердің тарихы, $0 соңғы таңдалған элемент болады.

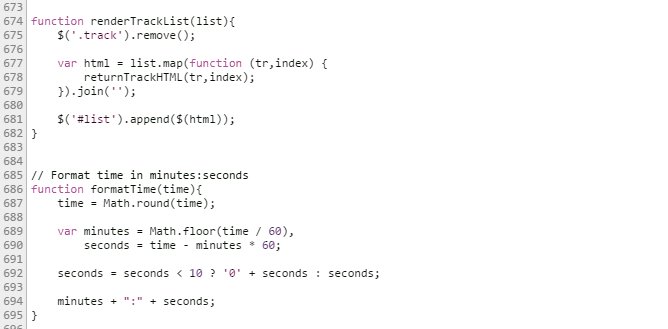
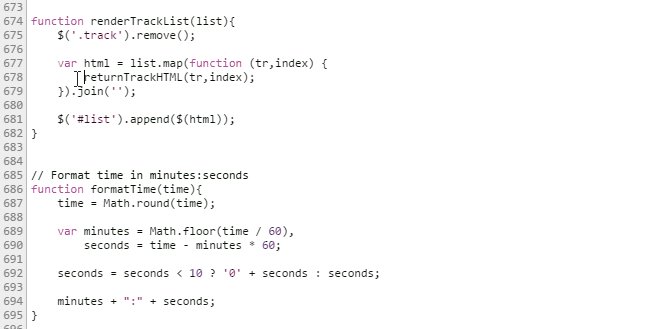
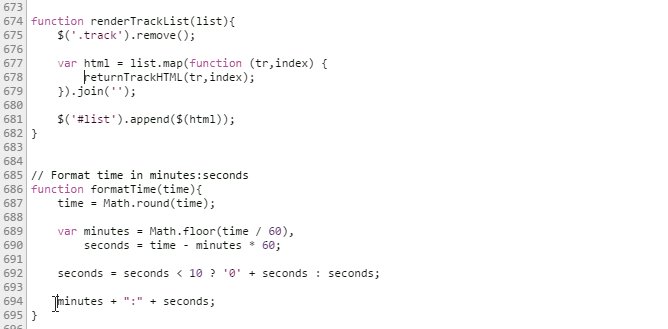
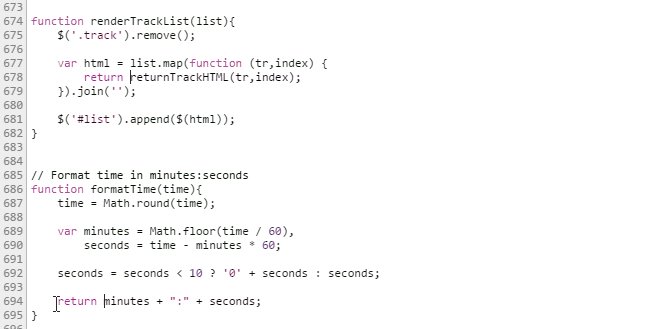
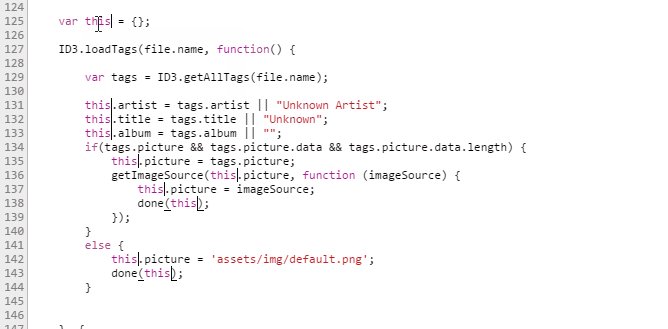
Файлды өңдеп жатқанда Ctrl (Mac болса Cmd) баса отырып бір уақытта бірнеше тінтуірді қоя аласыз.

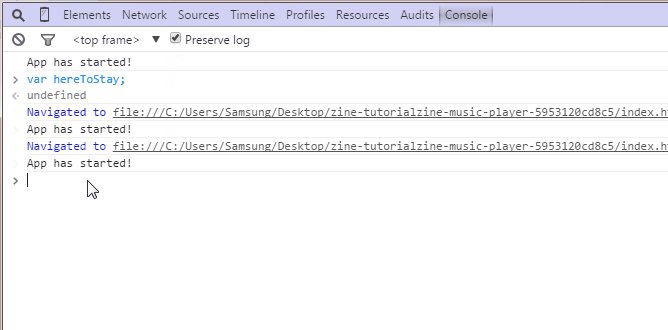
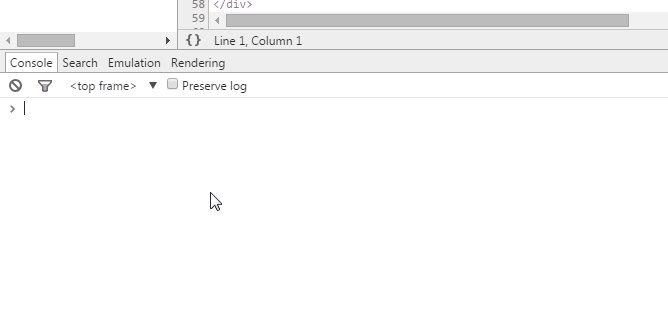
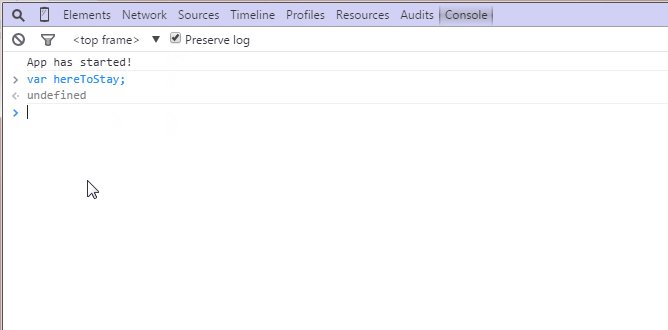
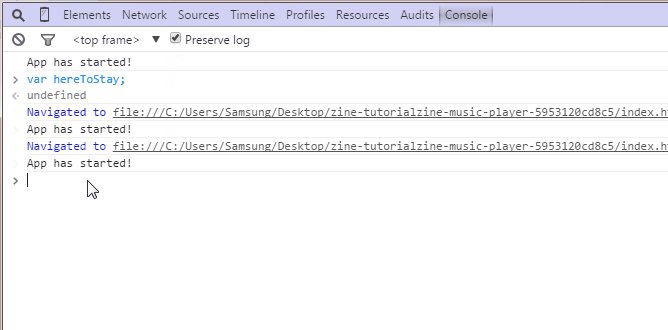
Console бөлімінде Preserve Log параметрін іске қосып қойсаңыз, консольдағы тарих беттің жаңарғанына қарамай сақталып тұрады. Бұл беттен кеткен кезде пайда болатын қателерді көру үшін өте пайдалы.

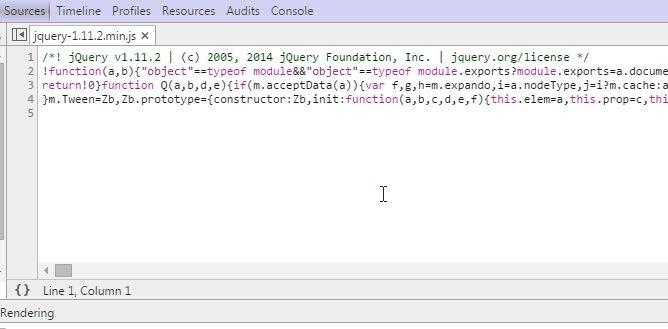
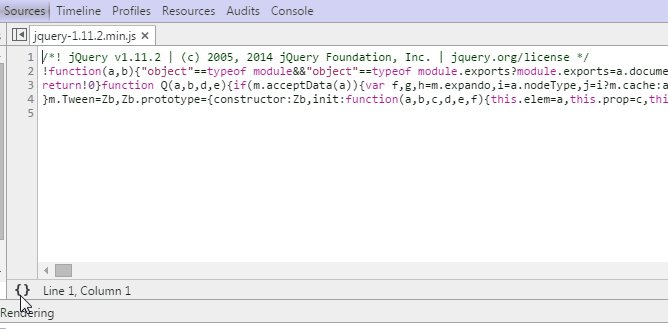
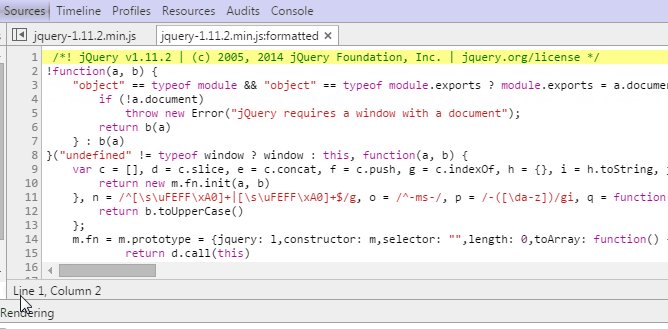
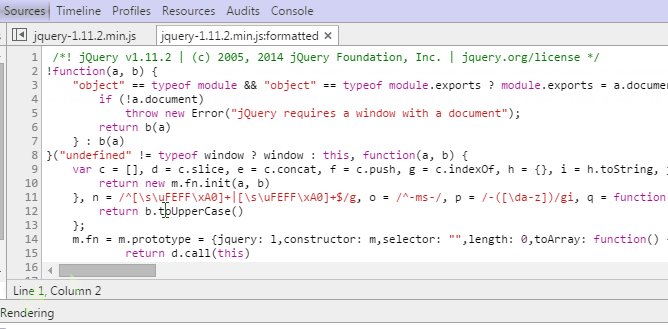
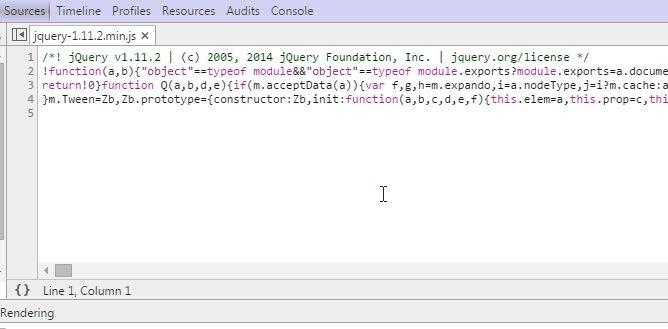
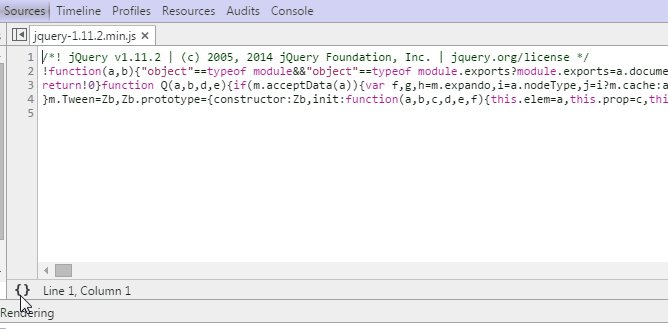
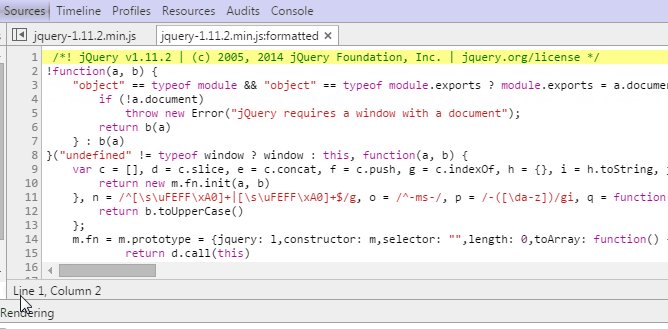
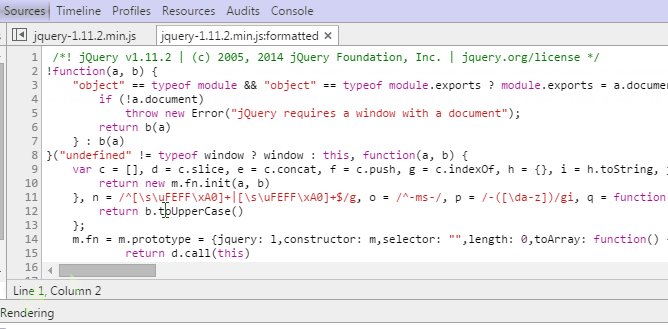
Chrome бағдарламалаушылар құралдары ықшамдалған js кодты қайтадан оқылатындай түрге келтіре алады. Батырма Sources бөлімінде сол жақ төменгі бұрышта орналасқан.

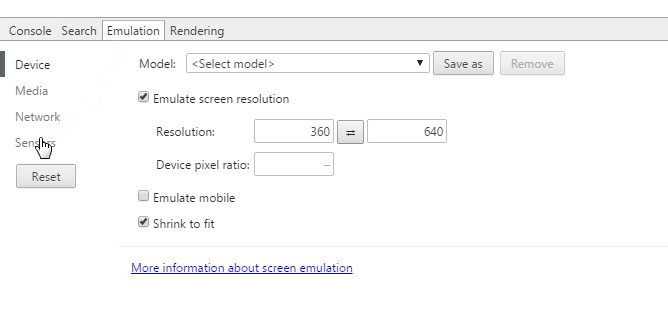
Chrome құралдары мобильді платформаға арналған беттерді жасауға керемет құралдар ұсынады. Төменгі видеода сол құралдың көпшілік біле бермейтін тұстары көрсетулген, мысалыға экран өлшемін өзгерту, сенсорды эмуляциялау және нашар байланысты эмуляциялау.
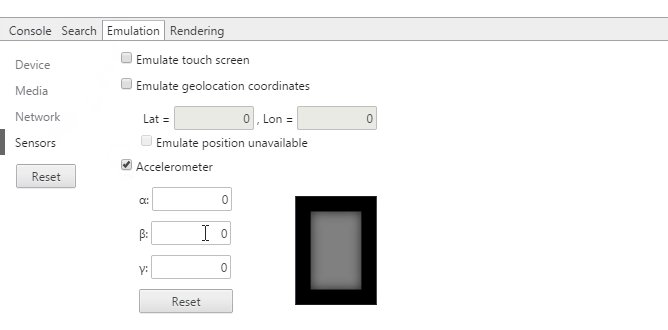
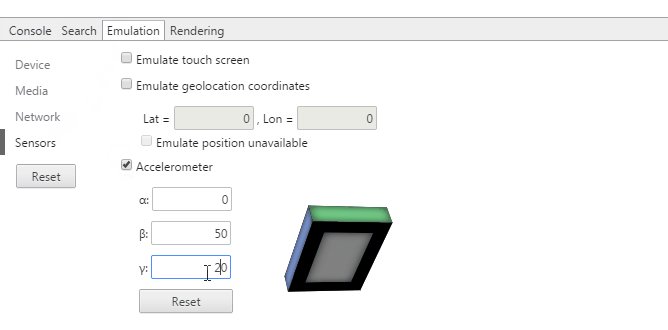
Құрылғылар режимінің тағы бір керемет мүмкіндігі ол әр түрлі датчиктерді эмуляциялау. Мысалыға, сенсорлы экрандар және акселерометрлер. Керек десеңіз географиялық координаталарыңызды да көрсете аласыз. Құрал Elements бөлімінде орналасқан Emulation -> Sensors.

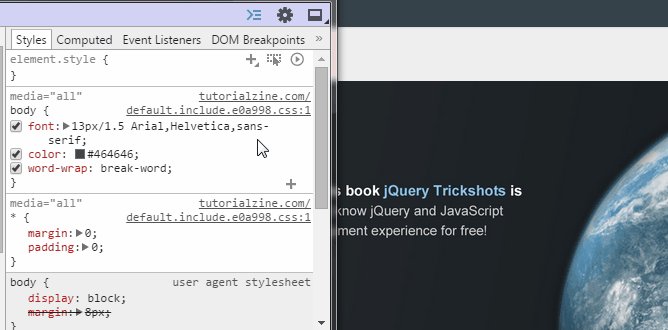
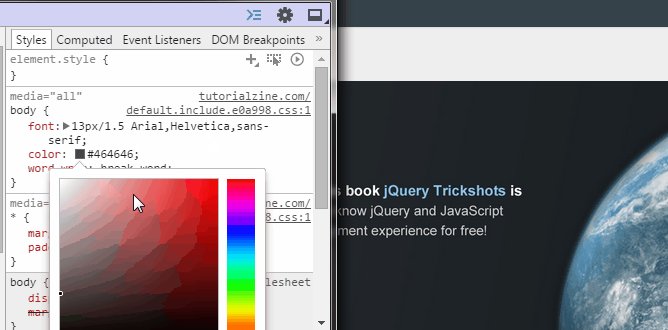
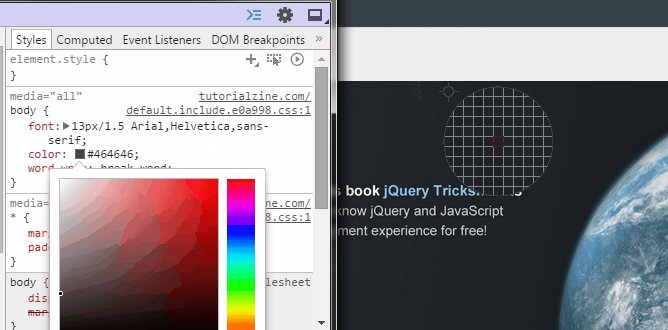
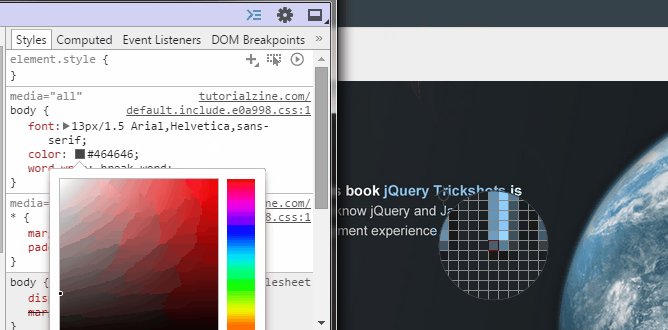
Стильдер редакторында түс белгішесіне шертсеңіз түс таңдау терезесі ашылады, егер осы терезе ашық кезде курсорды бетке апарсаңыз курсор түс таңдауға арналған лупаға айналады.

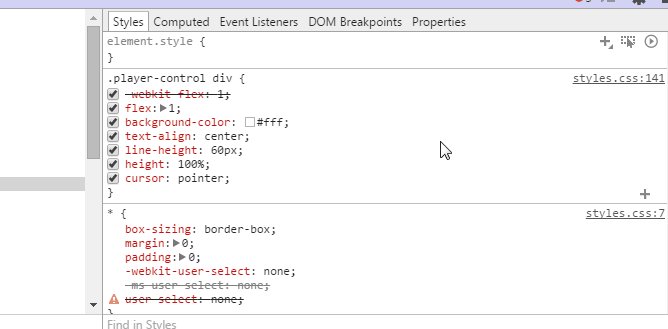
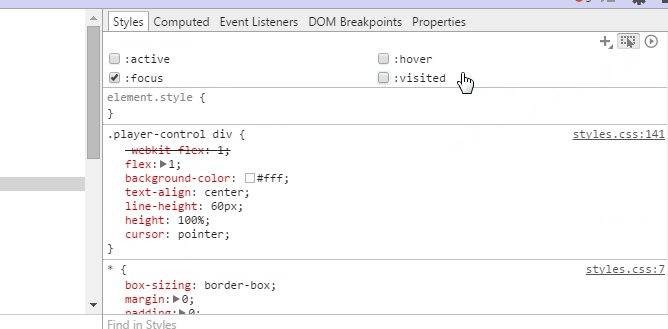
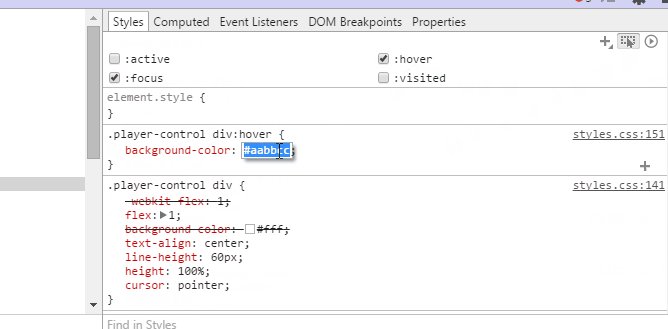
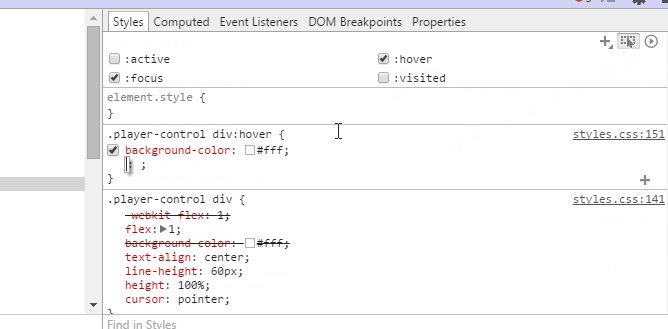
Бағдарламашылар құралдары DOM элементтері үшін :hoxer және :focus секілді CSS жағдайларды симуляция жасай алады.

Мәтін енгізу жолағы және батырмалар секілді элементтерді браузерлер басқа жасырын элементтерден құрады. Сонда да сіз ол жасырын элементтерді көре аласыз. Ол үшін Settings->General бөлімінде Show user agent shadow DOM баптауын қосу қажет.

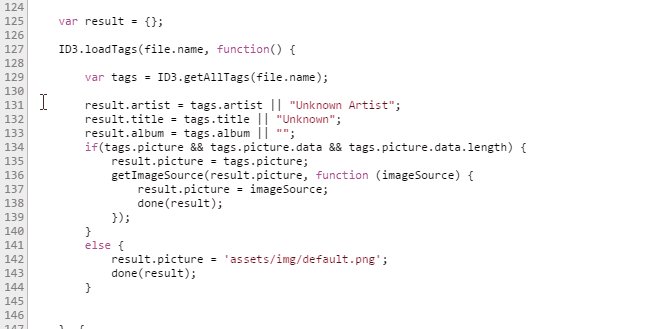
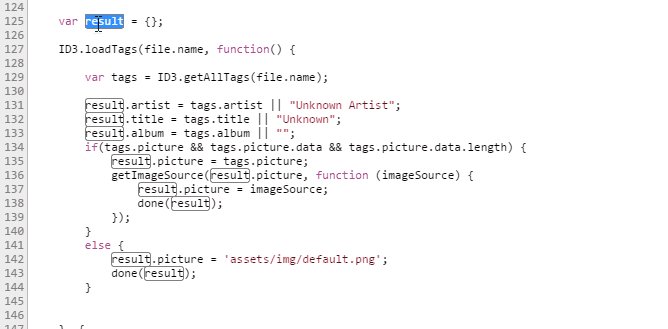
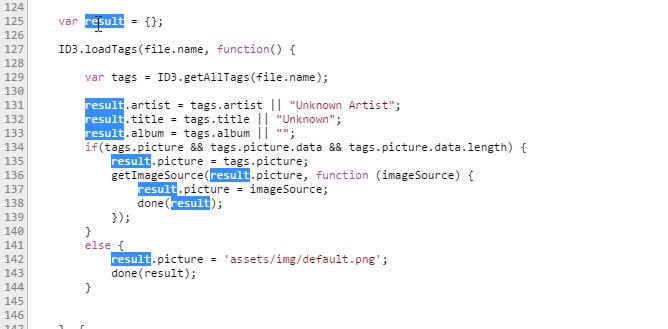
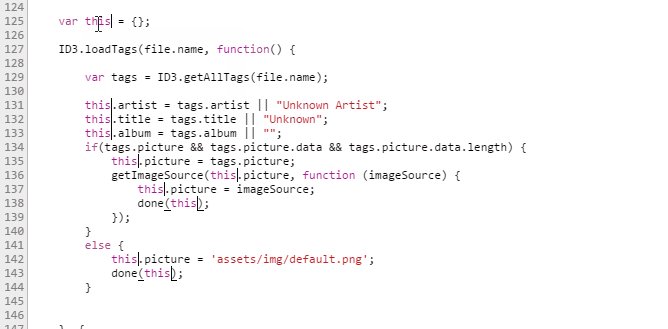
Егер сіз Ctrl + D (Cmd + D) батырмасын бассаңыз ерекшеленіп тұрған сөздің келесі кездесулерін ерекшелеуге мүмкіндік береді. Сіз солай ол сөздердің барлығын бірдей өңдей аласыз.

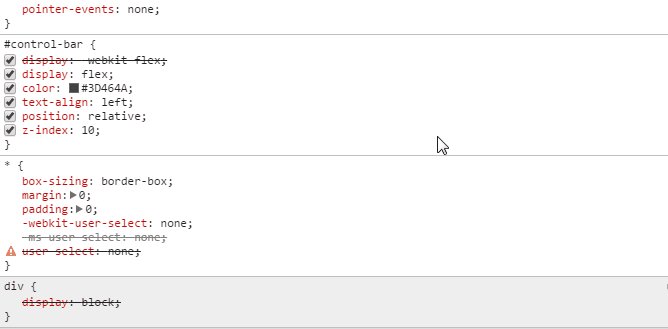
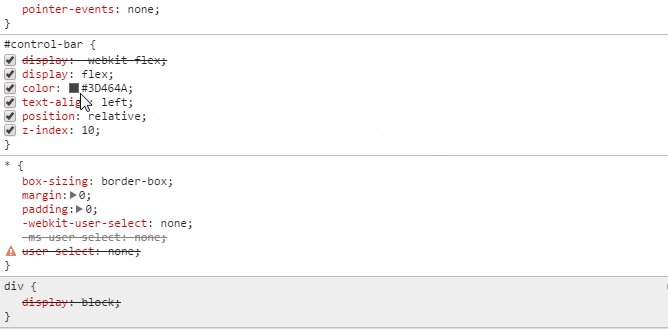
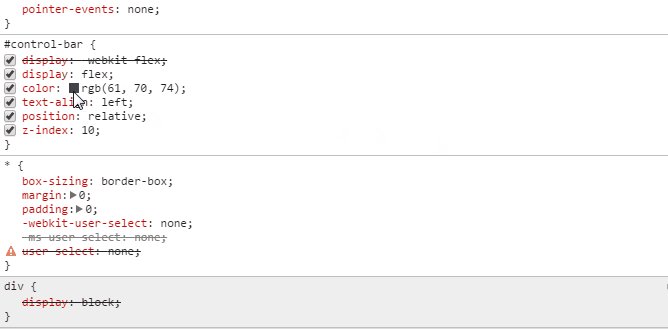
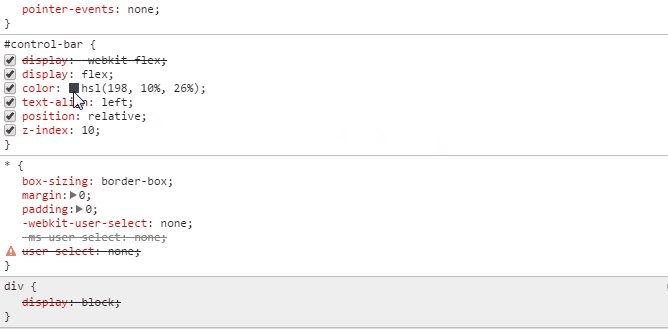
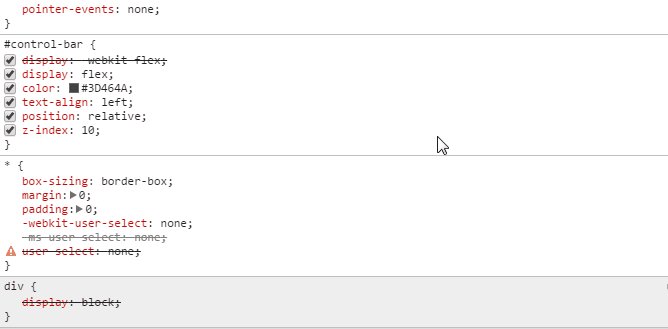
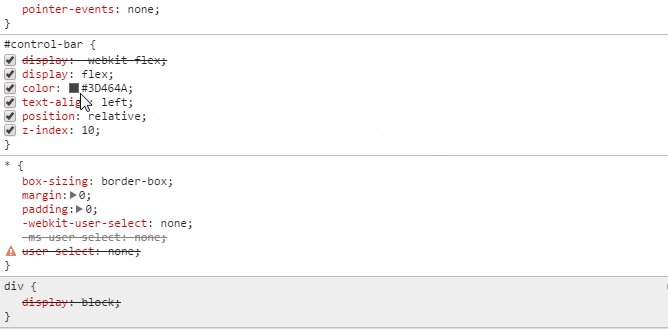
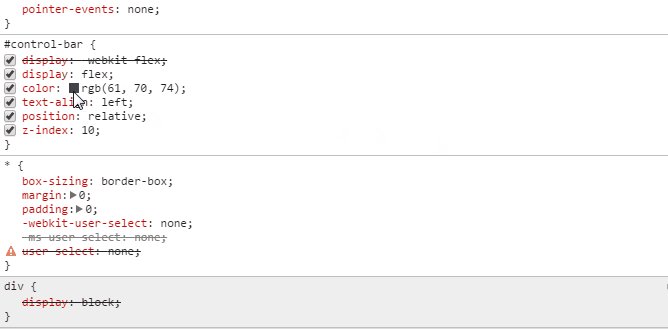
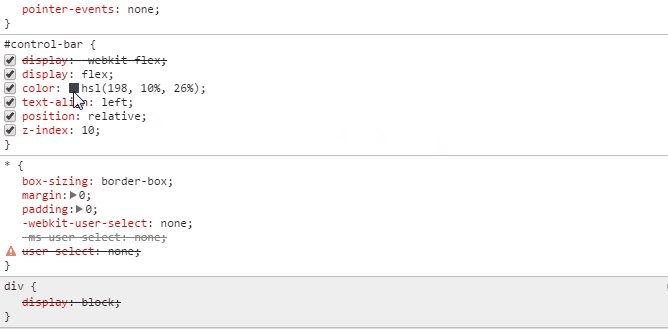
CSS өңдеу панелінде түске Shift + Click жасасаңыз түстің форматы RGBA, HSL немесе оналтылық түрге ауысады.

Жұмыс орындары — ол бағдарламашылар құралдарын толыққанды IDE-ге айналдыруға мүмкіндік береді. Оның көмегімен сіз өзіңіздің локальды файлдарыңызды өңдей аласыз.

Түпнұсқа.
1. Файлдарға жылдам ауысу
Егер сіз осыған дейін Sublime Text редакторын пайдаланған болсаңыз, онда «Go to anything» функциясынсыз өмір сүре алмасаңыз керек. Сізді онда Chrome Devtools-та дәл соған ұқсас функцияның бар екенін айтып қуантайын. Ctrl+P (Егер Mac болса Cmd+P) батырмасын бассаңыз бағдарламашы панелі ашылады, ол жерден сіз жобадағы кез-келген файлды жылдам аша аласыз.

2. Кодтардың ішінде іздеу
Егер сізге кодтардың ішінде бір нәрсе табу керек болса ше? Беттегі барлық файлдар ішінде іздеу жасау үшін Ctrl + Shift + F (Cmd + Opt + F) батырмасын басыңыз. Бұл іздеу әдісінде сіз regular expressions-ты да пайдалана аласыз.

3. Қажетті қатарға өту
Файлды Sources бөлімінде ашқан соң оның кез-келген қатарына номері бойынша өте аласыз. Ол үшін Ctrl + G (немесе Mac болса Cmd + L) батырмасын басып қатар нөмерін ендіреміз.

Тағы бір әдіс Ctrl+O батырмасын басу, бірақ онда мәтін орнына: «және» қатар номерін енгізу қажет.
4. DOM элементтерін консоль көмегімен табу.
Консольда DOM-мен жұмыс жасау үшін көптеген пайдалы функциялар мен айнымалылар бар:
$() — document.querySelector() эквиваленті. CSS селекторға сәйкес келетін бірінші элементті қайтарады, мысалы, $ ('DIV') беттегі бірінші DIV элементін қайтарады.
$$ () — document.querySelectorAll() эквиваленті. CSS селекторға сәйкес келетін элементтер тізімін қайтарады.
$0 — $4 — Elements бөлімінде таңдаған элементтердің тарихы, $0 соңғы таңдалған элемент болады.

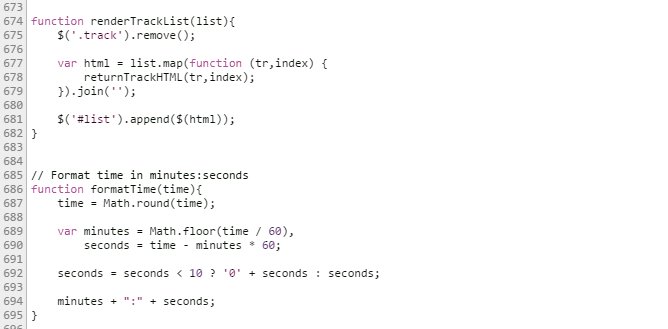
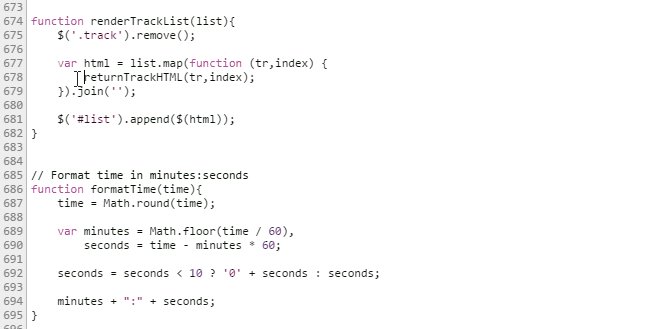
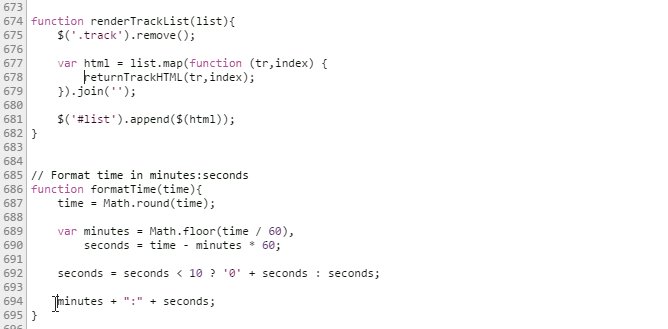
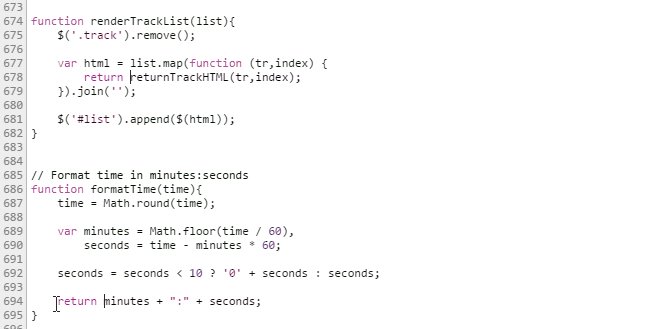
5. Бірнеше тінтуір мен ерекшелеуді пайдалану
Файлды өңдеп жатқанда Ctrl (Mac болса Cmd) баса отырып бір уақытта бірнеше тінтуірді қоя аласыз.

6. Preserve Log
Console бөлімінде Preserve Log параметрін іске қосып қойсаңыз, консольдағы тарих беттің жаңарғанына қарамай сақталып тұрады. Бұл беттен кеткен кезде пайда болатын қателерді көру үшін өте пайдалы.

7. Ықшамдалған кодты қайтадан оқылатындай күйге келтіру
Chrome бағдарламалаушылар құралдары ықшамдалған js кодты қайтадан оқылатындай түрге келтіре алады. Батырма Sources бөлімінде сол жақ төменгі бұрышта орналасқан.

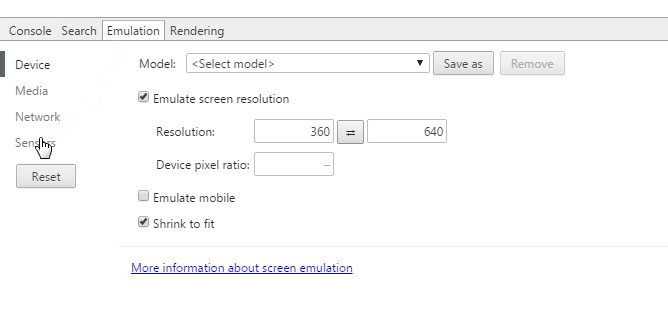
8. Құрылғылар режимі.
Chrome құралдары мобильді платформаға арналған беттерді жасауға керемет құралдар ұсынады. Төменгі видеода сол құралдың көпшілік біле бермейтін тұстары көрсетулген, мысалыға экран өлшемін өзгерту, сенсорды эмуляциялау және нашар байланысты эмуляциялау.
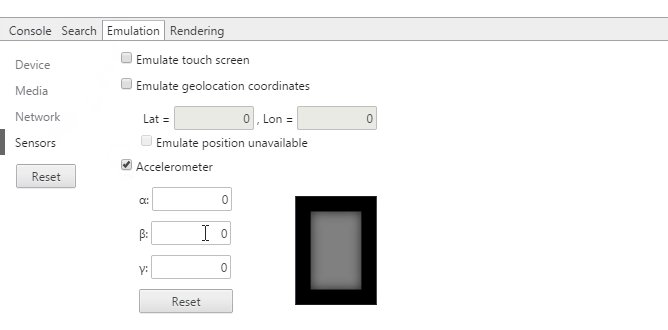
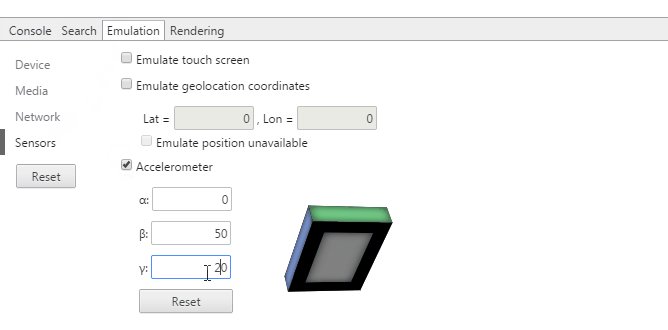
9. Құрылғылардың датчиктерін эмуляциялау
Құрылғылар режимінің тағы бір керемет мүмкіндігі ол әр түрлі датчиктерді эмуляциялау. Мысалыға, сенсорлы экрандар және акселерометрлер. Керек десеңіз географиялық координаталарыңызды да көрсете аласыз. Құрал Elements бөлімінде орналасқан Emulation -> Sensors.

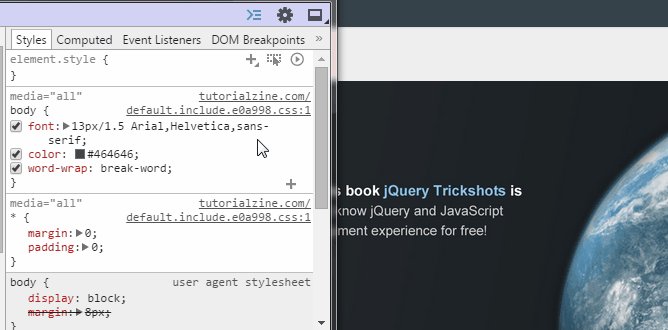
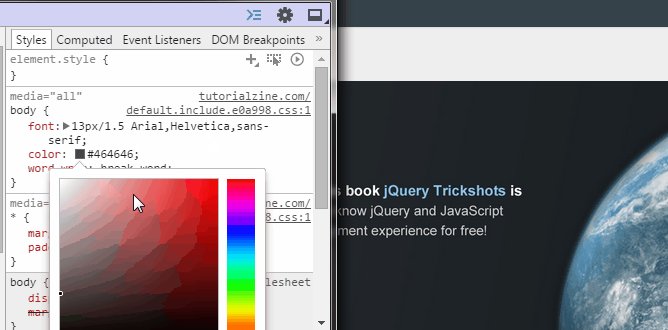
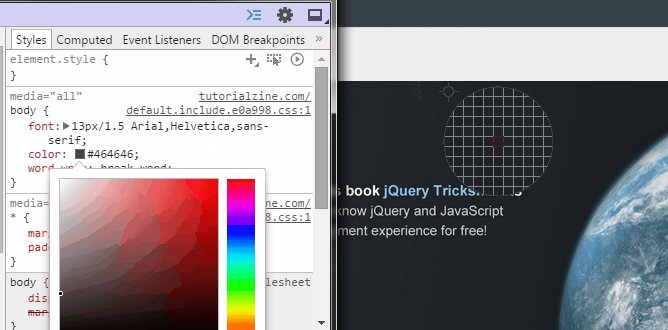
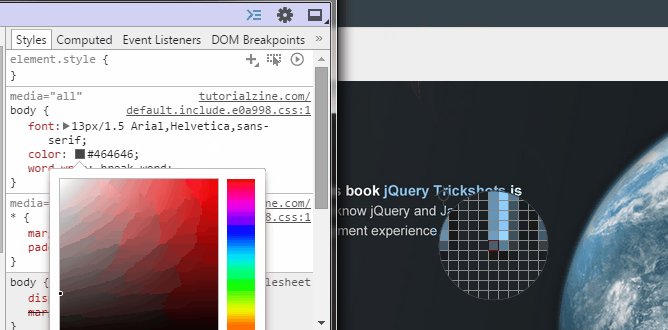
10. Түс таңдау
Стильдер редакторында түс белгішесіне шертсеңіз түс таңдау терезесі ашылады, егер осы терезе ашық кезде курсорды бетке апарсаңыз курсор түс таңдауға арналған лупаға айналады.

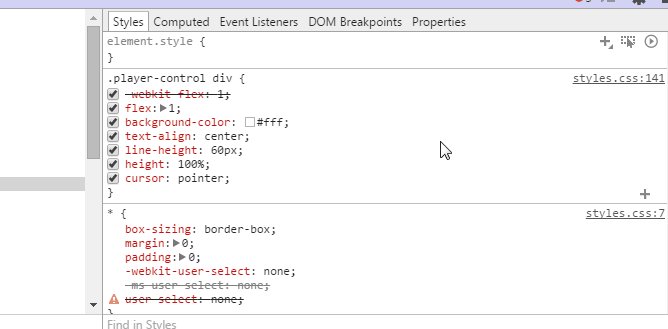
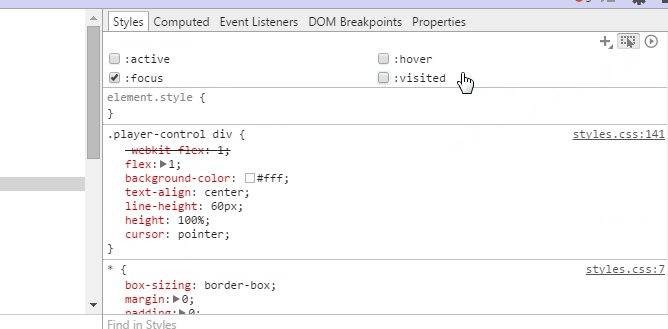
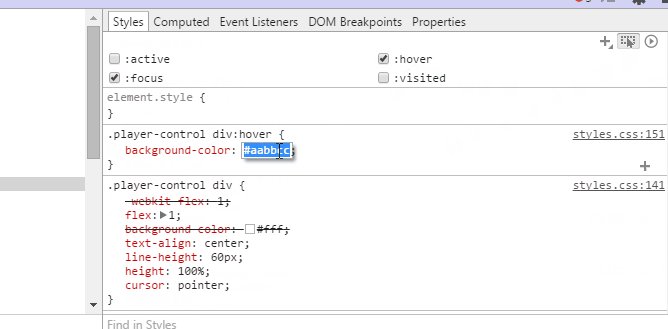
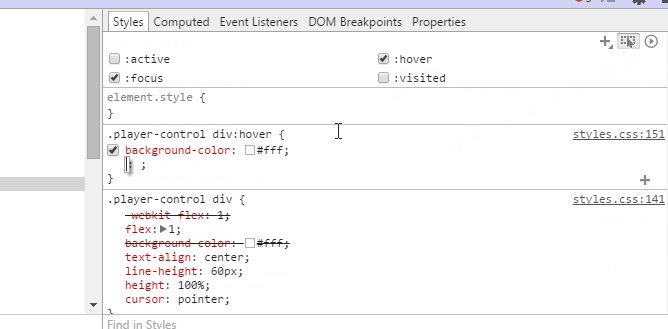
11. Элементтердің міндетті жағдайлары
Бағдарламашылар құралдары DOM элементтері үшін :hoxer және :focus секілді CSS жағдайларды симуляция жасай алады.

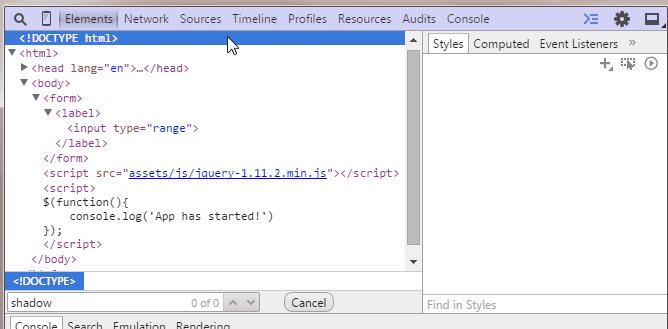
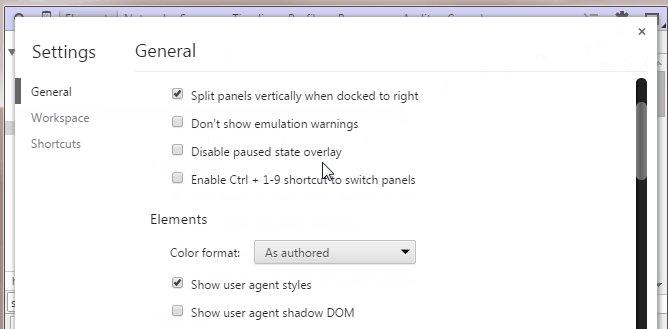
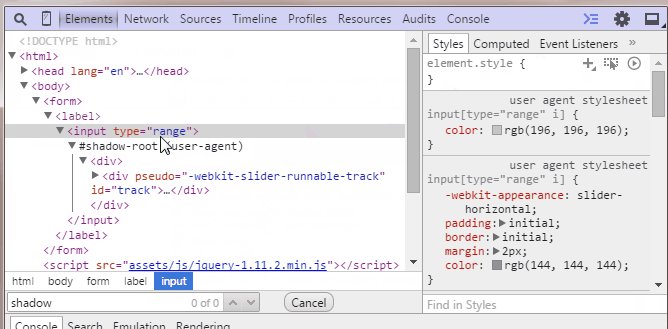
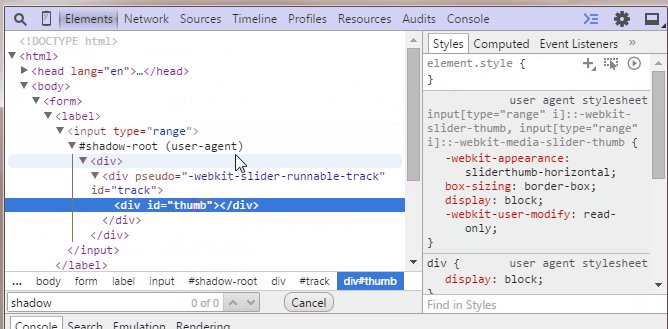
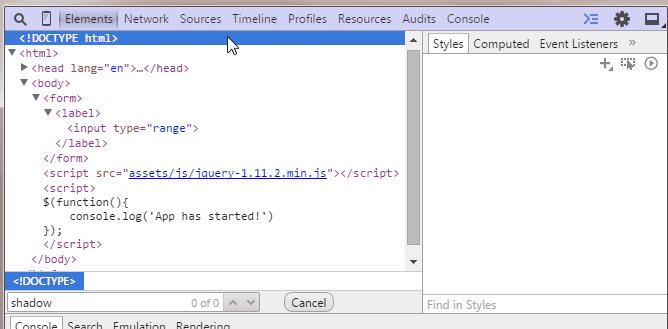
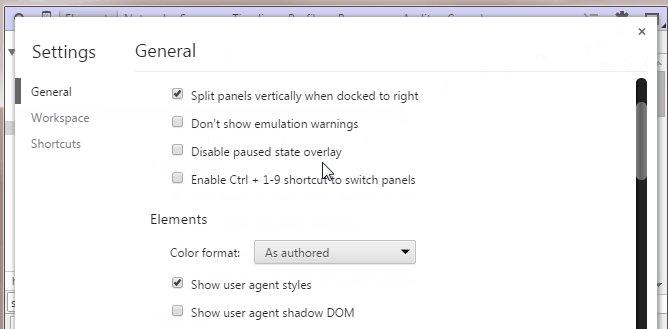
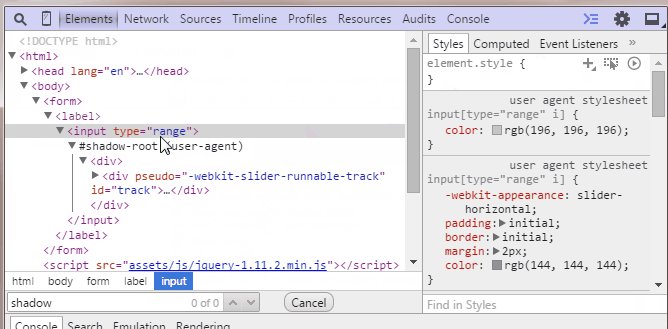
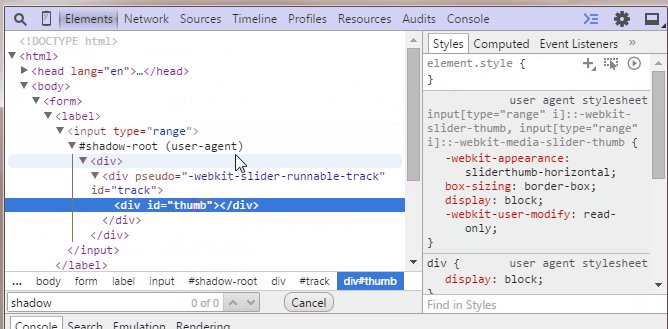
12. Shadow DOM элементтерін көрсету
Мәтін енгізу жолағы және батырмалар секілді элементтерді браузерлер басқа жасырын элементтерден құрады. Сонда да сіз ол жасырын элементтерді көре аласыз. Ол үшін Settings->General бөлімінде Show user agent shadow DOM баптауын қосу қажет.

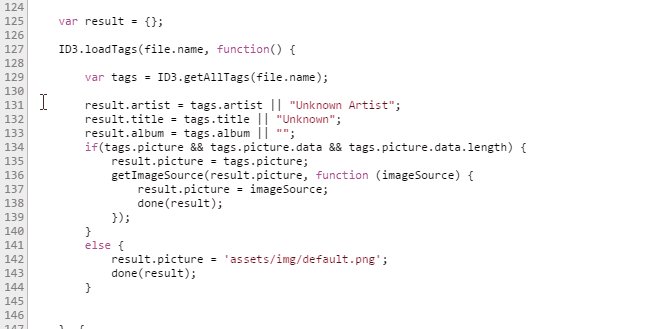
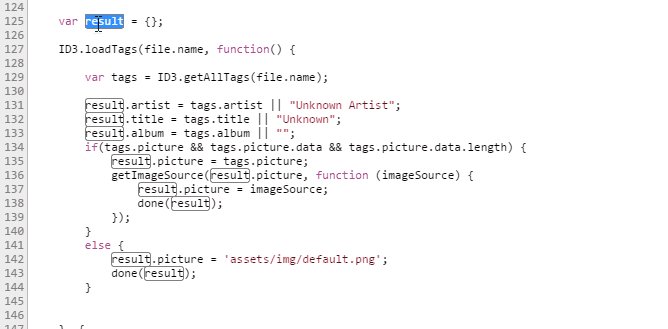
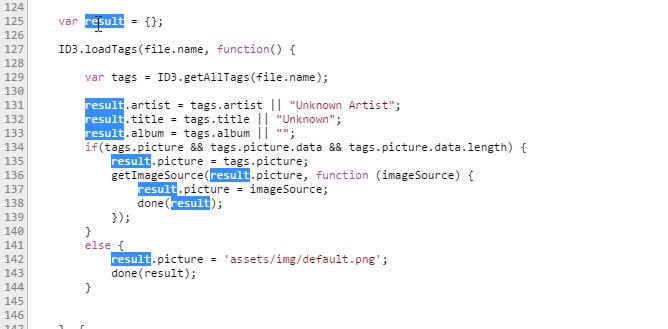
13. Келесі сәйкес келетін мәтінді таңдау
Егер сіз Ctrl + D (Cmd + D) батырмасын бассаңыз ерекшеленіп тұрған сөздің келесі кездесулерін ерекшелеуге мүмкіндік береді. Сіз солай ол сөздердің барлығын бірдей өңдей аласыз.

14. Түс форматын өзгерту
CSS өңдеу панелінде түске Shift + Click жасасаңыз түстің форматы RGBA, HSL немесе оналтылық түрге ауысады.

15. Локальды файлдарды өңдеу
Жұмыс орындары — ол бағдарламашылар құралдарын толыққанды IDE-ге айналдыруға мүмкіндік береді. Оның көмегімен сіз өзіңіздің локальды файлдарыңызды өңдей аласыз.

Түпнұсқа.
-
+5